本文共 4827 字,大约阅读时间需要 16 分钟。
介绍SENTINL
SENTINL使用警报和报告功能扩展了Siren Investigate和Kibana,以使用标准查询,可编程验证器和多种可配置操作来监视,通知和报告数据系列的变化-将其视为免费的独立“观察者”,它还安排了“报告”功能(PNG / PDF快照)。
SENTINL还旨在简化Siren Investigate / Kibana中6.x通过其本机应用程序界面或使用Kibana中的本机观察程序工具创建和管理警报和报告的过程6.x+。
SENTINL应用安装
地址 :https://github.com/sirensolutions/sentinl
注意 Siren用户应使用与发行版捆绑在一起的本机版本!
快照插件安装
使用此示例,并用实际的 Kibana版本替换6.2.2 或手动选择发行版
/opt/kibana/bin/kibana-plugin install https://github.com/sirensolutions/sentinl/releases/download/tag-6.2.2/sentinl-v6.2.2.zip
Gulp插件安装
git clone https://github.com/sirensolutions/sentinlcd sentinl && npm install && gulp package --version=6.2.2/opt/kibana/bin/kibana-plugin install file:///`pwd`/target/gulp/sentinl.zip
开发插件删除 #/opt/kibana/bin/kibana-plugin remove sentinl
这里根据服务器性能及网络环境,可能要等一会才能看到成功的信息,成功后会自动刷新kibana服务,再次打开kibana,如图所示说明安装成功
 1、邮件通知 a) 要发送邮件,得先有一台SMTP发送服务,我这里用的是163,现在几乎提供邮件功能的服务商都可以启动SMTP功能,开通即可。
1、邮件通知 a) 要发送邮件,得先有一台SMTP发送服务,我这里用的是163,现在几乎提供邮件功能的服务商都可以启动SMTP功能,开通即可。 b) 邮件配置,打开/etc/kibana/kibana.yml 文件,添加如下设置
sentinl: settings: email: active: true user: lznboy-123@163.com password: 123456 host: smtp.163.com ssl: false #根据实际情况添加 report: active: true
千万注意设置级别,不然会出现莫名的错误。
c) 点击sentinl,添加一个Watcher,我这里配置信息如下。
{ "actions": { "Alerm": { "throttle_period": "1h0m0s", "email": { "to": "lznboy-123@163.com", "from": "lznboy-123@163.com", "subject": "业务系统告警", "priority": "high", "html": "系统程序错误告警: 一共发生{ {payload.hits.total}} 次,请登录核查点击登录" } } }, "input": { "search": { "request": { "index": [ "nlog*" ], "body": { "query": { "bool": { "must": [ { "query_string": { "analyze_wildcard": true, "query": "\"error\"" } }, { "range": { "@timestamp": { "gte": "now-1h", "lte": "now", "format": "epoch_millis" } } } ], "must_not": [] } } } } } }, "condition": { "script": { "script": "payload.hits.total >= 5" } }, "trigger": { "schedule": { "later": "every 2 minutes" } }, "disable": true, "report": false, "title": "nlog", "wizard": { }, "save_payload": false, "spy": false, "impersonate": false} 主要是配置接收者邮箱,判断依据,判断条件,触发间隔
d) 开启Watcher并执行,如下图所示。
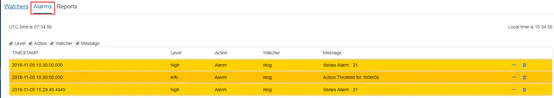
 等一会,就会在alarms下看到告警信息。
等一会,就会在alarms下看到告警信息。  打开配置文件中接收者的邮件,可以看到收到的信息,我的信息如下
打开配置文件中接收者的邮件,可以看到收到的信息,我的信息如下  说明邮件告警功能运行正常。
说明邮件告警功能运行正常。 - 钉钉消息
a) 钉钉接收消息,主要是利用钉钉的机器人功能,首先开通机器人,我的机器人设置如下
 主要是利用webhook,接下来在设置发送消息中用到。
主要是利用webhook,接下来在设置发送消息中用到。 b) 钉钉Watcher设置,设置如下
{ "actions": { "Webhook_683bd385-86b3-46ba-8e1b-f89cccccbbec": { "name": "WatcherName", "throttle_period": "1m", "webhook": { "priority": "high", "stateless": false, "method": "POST", "host": "oapi.dingtalk.com", "port": "443", "path": "/robot/send?access_token=ec5fe24b4a218f71bca667975850cbf3f2830b9bd2bd91f60ca07fab28a3d439", "body": " {\"msgtype\": \"text\",\r\n \"text\": {\r\n \"content\":\"业务系统告警\"\r\n }\r\n}", "params": { "watcher": "{ {watcher.title}}", "payload_count": "{ {payload.hits.total}}" }, "headers": { "Content-Type": "application/json" }, "auth": "钉钉账号名:密码", "message": "业务功能告警", "use_https": true } } }, "input": { "search": { "request": { "index": [ "nlog*" ], "body": { "query": { "bool": { "filter": { "range": { "@timestamp": { "gte": "now-15m/m", "lte": "now/m", "format": "epoch_millis" } } } } }, "size": 0, "aggs": { "dateAgg": { "date_histogram": { "field": "@timestamp", "time_zone": "Europe/Amsterdam", "interval": "1m", "min_doc_count": 1 } } } } } } }, "condition": { "script": { "script": "payload.aggregations.dateAgg.buckets.some(b => b.doc_count>=5)" } }, "trigger": { "schedule": { "later": "every 1 minutes" } }, "disable": true, "report": false, "title": "nlog_dingding", "wizard": { }, "save_payload": false, "spy": false, "impersonate": false} c) 开启并执行Watcher,注意观察钉钉,如果收到如下信息,则说明该功能运行成功。
 这样,ELK跟业务系统对接,及邮件、钉钉告警已经介绍完了,其实发挥想想并根据业务需求,可以延伸出更有用的功能。如果更好的建议欢迎交流并共同进步。
这样,ELK跟业务系统对接,及邮件、钉钉告警已经介绍完了,其实发挥想想并根据业务需求,可以延伸出更有用的功能。如果更好的建议欢迎交流并共同进步。 参考链接 :
基础架构之日志管理平台及钉钉&邮件告警通知 :https://www.jianshu.com/p/155a955ef7aa转载地址:http://rbxi.baihongyu.com/